Zvláště po nárůstu počtu chytrých telefonů (kolem roku 2014) došlo k masivnímu rozšíření tohoto přístupu. Dnes je responzivní design webu již běžným standardem.
Hlavní výhody responzivního designu
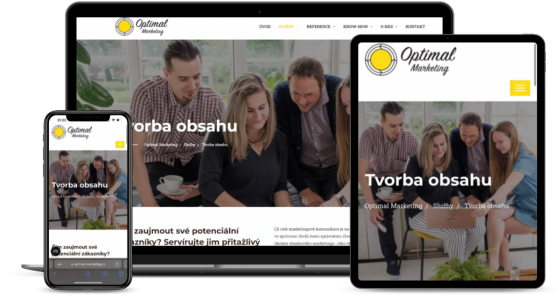
- Webové stránky jsou dostupné a čitelné na všech zařízeních (počítače, telefony, tablety).
- Responzivní web používá pouze jednu URL adresu pro všechna zařízení.
- Google v mobilní verzi vyhledávání preferuje weby, které jsou dobře použitelné na mobilních zařízeních.
- Provozovatelé webů nemusí vytvářet speciální verze webu pro mobilní zařízení.
Principy responzivního designu
- Pružný layout: V době, kdy psal Ethan Marcott svůj článek, měla většina webů tzv. fixní layout nastavený na určitou šířku definovanou v pixelech. Oproti tomu pružný layout mění rozměry podle velikosti zobrazovacího okna. Této flexibilní struktury se dosahuje zadáváním v procentech namísto v pixelech.
- Pružné obrázky: při technice flexibilních obrázků je nutné zajistit, aby se přizpůsobovali stejným způsobem jako celá struktura, neuvádí se tedy šířka a výška uvnitř tagu ˂img˃. V případě obrázků vyjádřitelných vektorem z něj lze udělat SVG formát.
Media Queries: jedná se o pravidla pro změnu stylování dokumentu v závislosti na velikosti zobrazovacího zařízení a jsou považována za poslední úroveň v responzivním designu. Využívá se takzvaných kaskádových stylů, kdy dojde k oddělení vzhledu od jeho obsahu. Toto oddělení zlepšuje použitelnost pro různé typy zobrazovacích zařízení. Pro každý jednotlivý systém designu je nutné předdefinovat takzvané body zlomu (breakpoint), což jsou soubory podmínek pro odlišné prohlížeče.